Model View Controller (MVC)
Assignment 9

Sometimes as developers we make or are given a prototype to turn into an app. Your task is to turn the prototype at https://github.com/hexx0960/NorthernThreads/ into a .net mvc application.
You can see the .html prototype in action at https://hexx0960.github.io/NorthernThreads/. It has 13 pages which you will turn into controller based routing. For more marks you can put the clothing products on the web site into a database. Finally you can implement the buy now button and the shopping cart.
To do this assignment you will need one important design pattern and some technical details to back it up.
Separation of concerns
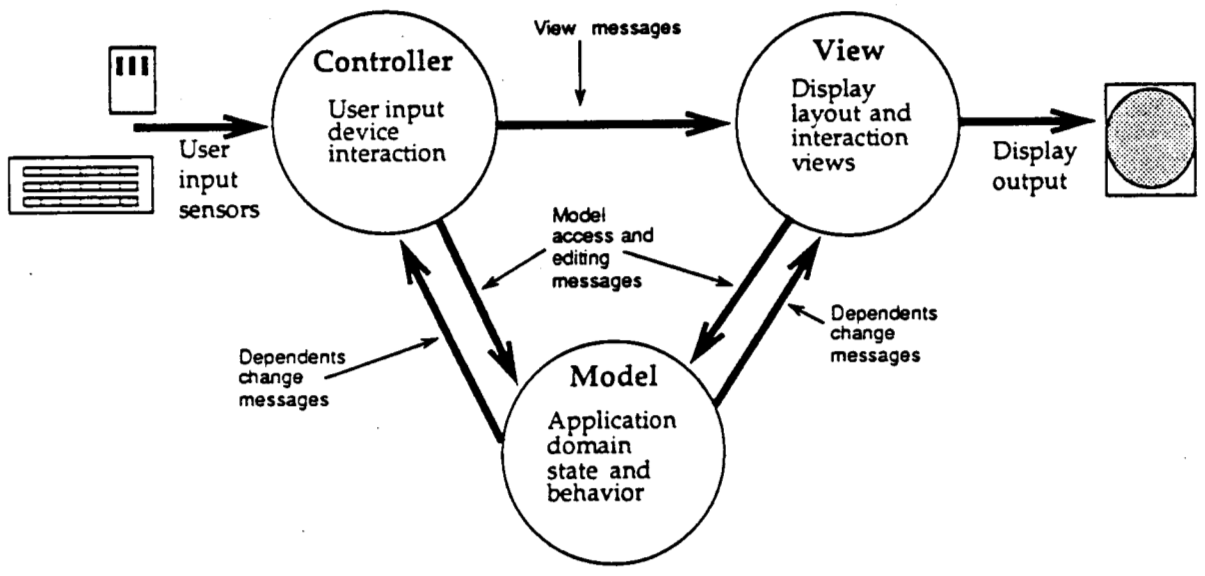
 picture from Glenn E. Krasner and Stephen Pope’s 1988 essay in JOOP - Journal of Object-Oriented Programming
picture from Glenn E. Krasner and Stephen Pope’s 1988 essay in JOOP - Journal of Object-Oriented Programming
The design pattern is from a 1988 essay. The idea is that if you separate business logic and data from display of data and user input you can easily have multiple views of the same data. In our application we have categories, separating our views. Men’s, Women’s and accessories.
Multiple views of the same data
 License: CC-BY-SA-3.0 granted by Sebastien Thebert on 2017-04-07.
License: CC-BY-SA-3.0 granted by Sebastien Thebert on 2017-04-07.
Another place where we see multiple views of the same data is when considering a graph and table of the same data. Here we have a web monitoring app with the table providing a key for the graph above it.
The model view controller predates the web by a few years. When the pattern was applied to the web the views were generated from model data by templates. .net MVC uses razor templates to present the model as .html. Web MVC also includes technology independent/SEO friendly URLs.
Razor Web Pages
The razor syntax is independent of MVC

The current Microsoft recommended way of making simple web sites is “Razor Web Pages”. A razor web page is a code behind page. The markup is written in .cshtml. The code behind in .cshtml.cs.
Razor uses @ and @{}
There is also a layout page for things like scripts, css that repeat on every page. If you need an actual @ sign use @@
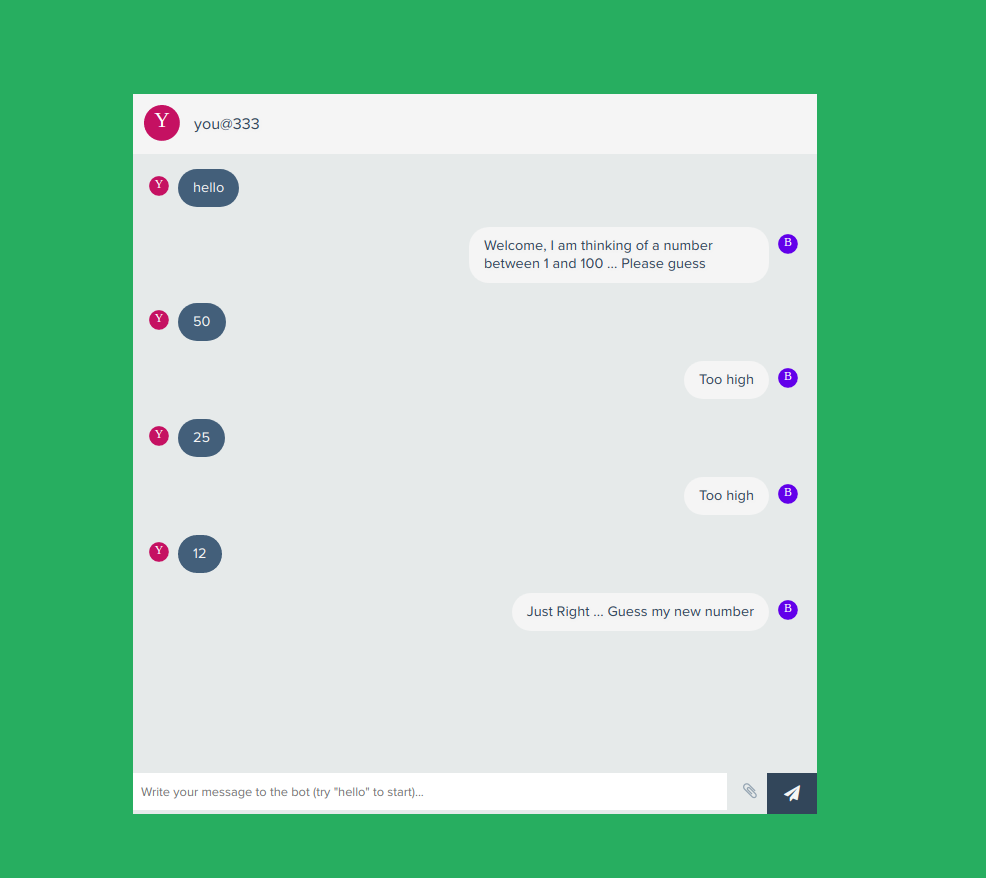
Twilio webhook
)
The razor web pages, like webforms are a quick way of getting a dynamic page or webhook on the internet.
Web Input Routing CRUD
4 types of request in common use
| Http verb | CRUD | SQL |
|---|---|---|
| POST | Create | INSERT |
| GET | Read | SELECT |
| PUT | Update | UPDATE |
| DELETE | Delete | DELETE |
REpresentational State Transfer … “ Roy Fielding defined REST in his 2000 PhD dissertation “Architectural Styles and the Design of Network-based Software Architectures” at UC Irvine.” (Wikipedia) We use the http verbs in our routes one way or another.
Page based routing
What you should already be used to
Here we see a page Results.aspx. .aspx is a giveaway to the technology being used. Additionally we have a query parameter after the question mark.
Friendly URL based routing
independent of the technology used
The first thing that I want you to notice about this is the URL. Rather than ending in .aspx or .cshtml it is just /Mens. Am I right. Not quite. The url ends in #Suits. The #Suits part is for the browser to go to the #Suits section of the page. Browser routing. The server side routing ends at /Mens.
MVC blamed for lots of little files.
In our app we are just replacing repetitive .html files with .cshtml files that only contain what is different about the page. The shared parts of the page are in the Shared folder in the _Layout.cshtml file.
The routes are defined in the controller
This one is the home controller so /Home/Mens, /Home/About ….
Friendly URL routing can also be technology independent
It is also possible to make the routes be whatever you want them to be using the nuget Microsoft.AspNet.FriendlyUrls.Core package.
Assignment 9
This is the background knowledge that you need to do assignment 9. MVC has been blamed for lots of little files and over complication. I think that you will find with assignment 9 that it gives you some structure to separate concerns and reuse code. Creative Laziness!